Difference between revisions of "Help:LimeSurvey/Demo video"
Jump to navigation
Jump to search
m (E.vandenberge moved page LimeSurvey/Demo video to Help:LimeSurvey/Demo video: Namespace & Parenting) |
|||
| (2 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
Click the ''source'' button and change the img tag into a video tag. The 640x480 video ''monitor.mp4'' would show up as:<br/> | Click the ''source'' button and change the img tag into a video tag. The 640x480 video ''monitor.mp4'' would show up as:<br/> | ||
| − | <img alt="" src="/upload/surveys/397931/images/monitor.mp4" /><br/> | + | <code><img alt="" src="/upload/surveys/397931/images/monitor.mp4" /></code><br/> |
''and must be changed into:''<br/> | ''and must be changed into:''<br/> | ||
| − | <video width="640" height="480"><source src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video> | + | <code><video width="640" height="480"><<nowiki>source</nowiki> src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video></code> |
[[File:Video2.png||]] | [[File:Video2.png||]] | ||
Latest revision as of 16:18, 30 April 2015
LimeSurvey supports the use of video in surveys. The manual only describes the use of Flash video. Flash is not supported by all browsers. It is better to use .mp4 video as described below.
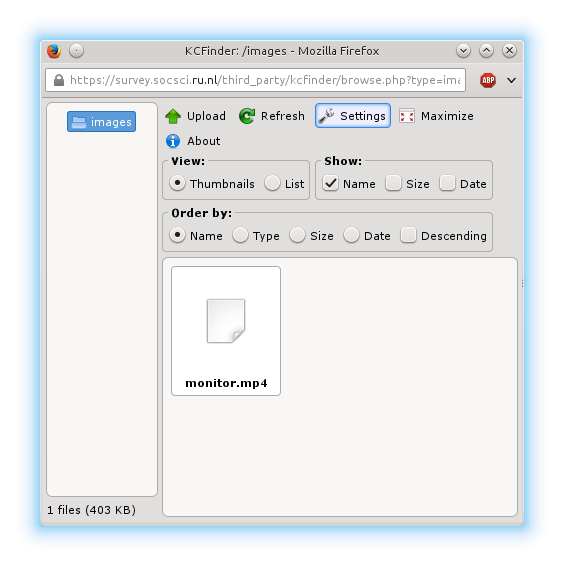
First upload the video. Do this the same way that you upload images. You will not see a preview. There is no need to change anything about the settings.
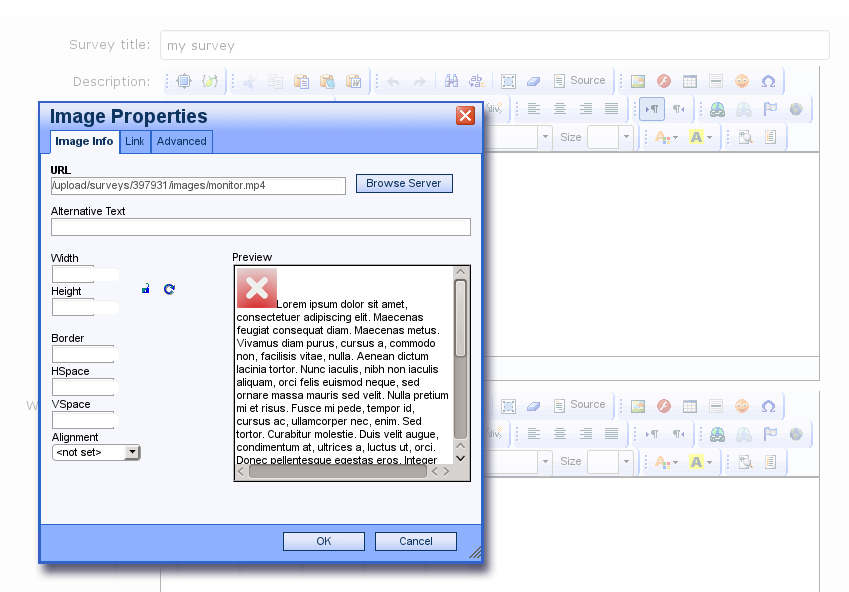
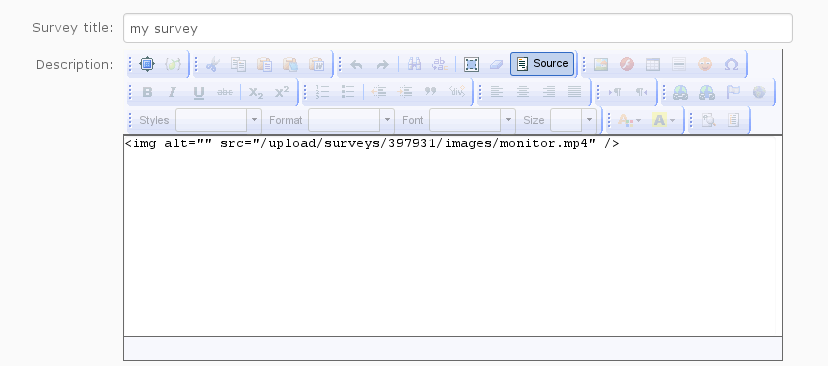
Click the source button and change the img tag into a video tag. The 640x480 video monitor.mp4 would show up as:
<img alt="" src="/upload/surveys/397931/images/monitor.mp4" />
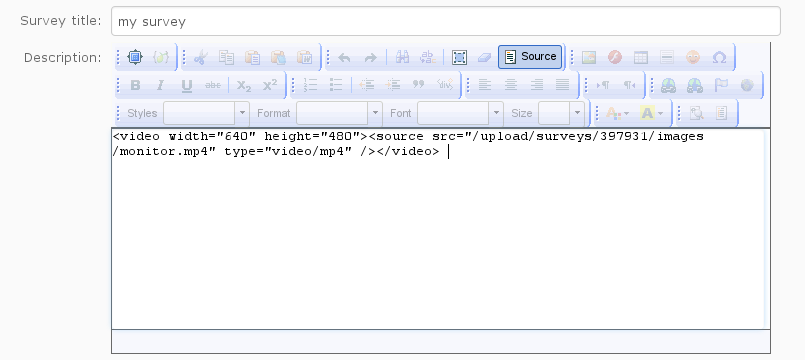
and must be changed into:
<video width="640" height="480"><source src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video>
Do the demonstration survey to see the result.