Difference between revisions of "Help:LimeSurvey/Demo video"
Jump to navigation
Jump to search
(Created page with "== Limesurvey Demo video == LimeSurvey supports the use of video in surveys. The manual only describes the use of Flash video. Flash is not supported by all browsers. It is b...") |
m (E.vandenberge moved page LimeSurvey/Demo video to Help:LimeSurvey/Demo video: Namespace & Parenting) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | [https://survey.socsci.ru.nl/index.php/148355?lang=en Try this survey] |
| + | |||
LimeSurvey supports the use of video in surveys. The manual only describes the use of Flash video. Flash is not supported by all browsers. It is better to use .mp4 video as described below. | LimeSurvey supports the use of video in surveys. The manual only describes the use of Flash video. Flash is not supported by all browsers. It is better to use .mp4 video as described below. | ||
| Line 8: | Line 9: | ||
Click the ''source'' button and change the img tag into a video tag. The 640x480 video ''monitor.mp4'' would show up as:<br/> | Click the ''source'' button and change the img tag into a video tag. The 640x480 video ''monitor.mp4'' would show up as:<br/> | ||
| − | <img alt="" src="/upload/surveys/397931/images/monitor.mp4" /><br/> | + | <code><img alt="" src="/upload/surveys/397931/images/monitor.mp4" /></code><br/> |
''and must be changed into:''<br/> | ''and must be changed into:''<br/> | ||
| − | <video width="640" height="480"><source src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video> | + | <code><video width="640" height="480"><<nowiki>source</nowiki> src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video></code> |
[[File:Video2.png||]] | [[File:Video2.png||]] | ||
Latest revision as of 16:18, 30 April 2015
LimeSurvey supports the use of video in surveys. The manual only describes the use of Flash video. Flash is not supported by all browsers. It is better to use .mp4 video as described below.
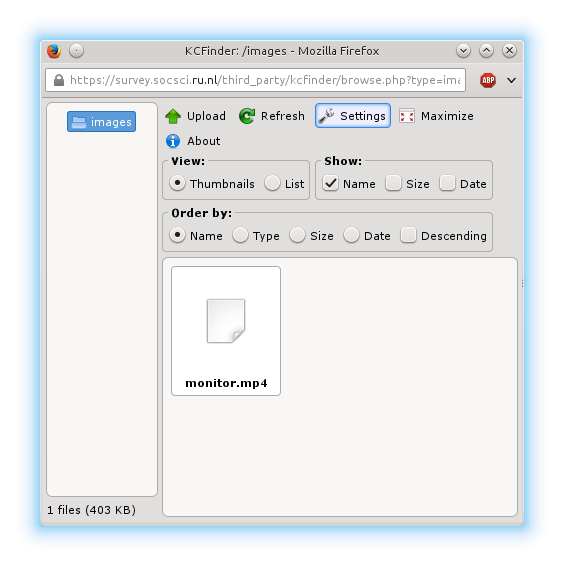
First upload the video. Do this the same way that you upload images. You will not see a preview. There is no need to change anything about the settings.
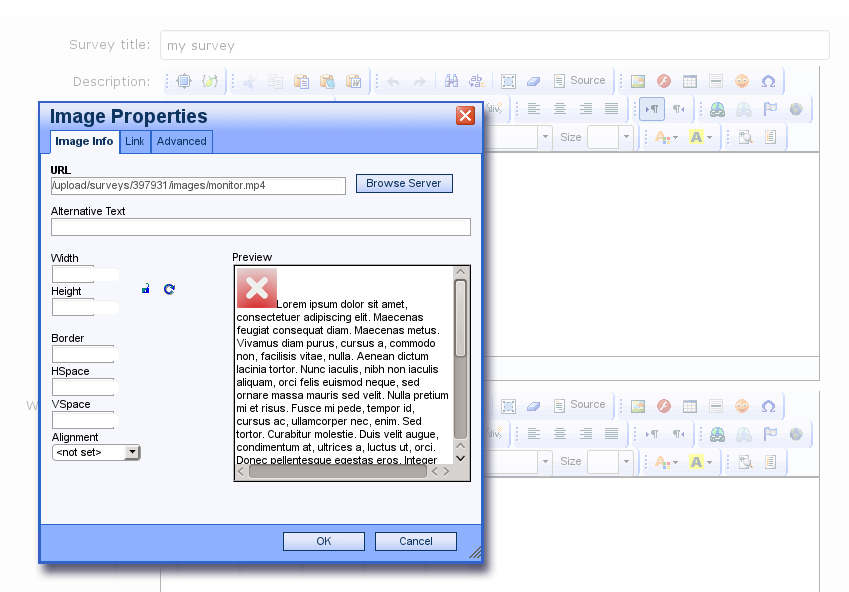
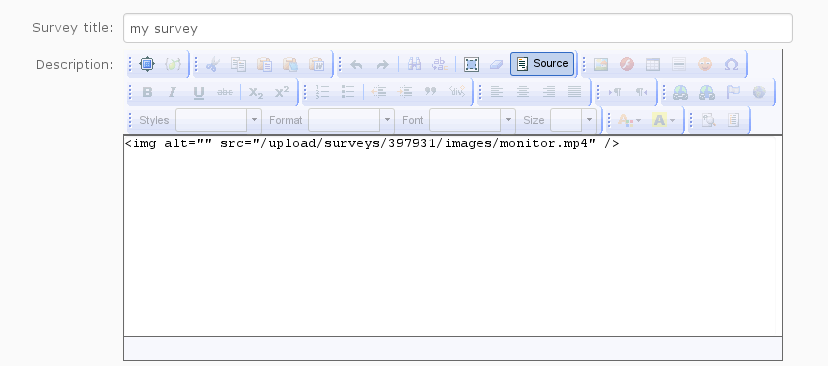
Click the source button and change the img tag into a video tag. The 640x480 video monitor.mp4 would show up as:
<img alt="" src="/upload/surveys/397931/images/monitor.mp4" />
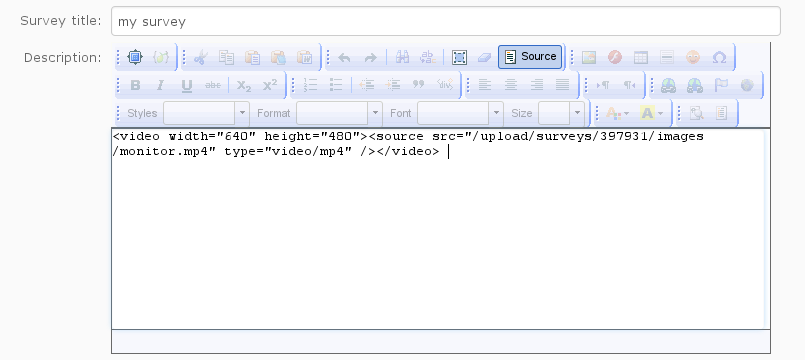
and must be changed into:
<video width="640" height="480"><source src="/upload/surveys/397931/images/monitor.mp4" type="video/mp4" /></video>
Do the demonstration survey to see the result.