Difference between revisions of "Kinect"
| Line 29: | Line 29: | ||
== Presentation software == | == Presentation software == | ||
<nocms> | <nocms> | ||
| − | begin; | + | begin; |
| − | array{ | + | array{ |
ellipse_graphic { | ellipse_graphic { | ||
ellipse_width = 1; | ellipse_width = 1; | ||
| Line 42: | Line 42: | ||
color = 0, 255, 0; | color = 0, 255, 0; | ||
}; | }; | ||
| − | }arrayJoints; | + | }arrayJoints; |
picture { | picture { | ||
Revision as of 14:45, 26 March 2015
Kinect V2

|
Introduction
The Kinect is a motion sensing input device. Based around a webcam-style add-on peripheral, it enables users to control and interact with their computer by retrieving joint information. Microsoft enables a non-commercial Kinect SDK for gestures and spoken commands.
Description
The device features an "RGB camera, depth sensor and multi-array microphone running proprietary software, which provide full-body 3D motion capture, facial recognition, voice recognition and acoustic source localization capabilities.
The depth sensor consists of an infrared laser projector combined with a monochrome CMOS sensor, which captures video data in 3D. Kinect is capable of simultaneously tracking up to six people. sensors output video at a frame rate of 15 Hz(low light) to 30 Hz. The default RGB video stream uses 8-bit VGA resolution (512 x 424 pixels) with a Bayer color filter, but the hardware is capable of resolutions up to 1920x1080 @30fps colour image. The Kinect sensor has a practical ranging limit of 1.2–4.5 m distance. The Kinect can process 2 gigabytes of data per second, so it uses USB 3. The SDK runs only on windows 8.
Look at the color depth:)

|
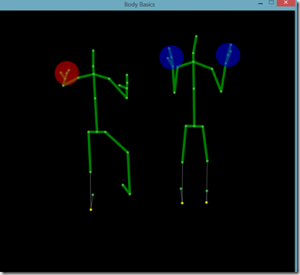
You can retrieve this joint information as well as finger information

|
Presentation software
<nocms>
begin;
array{
ellipse_graphic {
ellipse_width = 1;
ellipse_height = 1;
color = 255, 0, 0;
};
ellipse_graphic {
ellipse_width = 1;
ellipse_height = 1;
color = 0, 255, 0;
};
}arrayJoints;
picture { text { font = "Arial"; font_size = 20; caption = "move a bit:)"; } cap; x = 0; y = -400; } pic;
begin_pcl;
array<vector> data[0]; # in centimeters array<int> body_ids[0]; int counter = 0, dataBody; string toScreen;
sub change_caption( string caption ) begin cap.set_caption( caption, true ); pic.present() end;
sub showJoint( int joint , int partNr) begin pic.set_part_x(partNr+1,data[joint].x() * 10); pic.set_part_y(partNr+1,data[joint].y() * 10); if partNr <= 3 then arrayJoints[partNr].set_dimensions(data[joint].z(),data[joint].z()); arrayJoints[partNr].redraw(); end; end;
kinect k = new kinect(); depth_data dd = k.depth(); dd.RES_512x424;
body_tracker tracker = k.body(); tracker.set_seated( true ); tracker.start();
pic.present(); body_data bd; loop until !is_null( bd ) begin bd = tracker.get_new_body(); end;
- add the joints to picture
loop int count = 1; until count > 6 begin pic.add_part(arrayJoints[count],0,0); count = count + 1; end;
dd.start(); loop until false begin
if (dd.new_data()) then
counter = counter + 1; bd.get_positions( data, body_ids); if data.count() > 0 then showJoint(bd.HAND_RIGHT,1); showJoint(bd.HAND_LEFT,2); showJoint(bd.HEAD,3); showJoint(bd.WRIST_RIGHT,4); showJoint(bd.HAND_TIP_RIGHT ,5); showJoint(bd.THUMB_RIGHT,6); toScreen = "dataCount: " + string(counter) + "\n"; toScreen.append("data X: " + string(data[bd.HAND_RIGHT].x()) + "\n"); toScreen.append("data Y: " + string(data[bd.HAND_RIGHT].y()) + "\n"); toScreen.append("dataZ: " + string(data[bd.HAND_RIGHT].z()) + "\n"); change_caption( toScreen ); end;
end;
end; </nocms>